IGEL UMS Web App User Interface
The following article describes the user interface of the IGEL Universal Management Suite (UMS) Web App that is introduced with the IGEL UMS version 12.03.100.
You can also find information about the new user interface in this IGEL Community video.
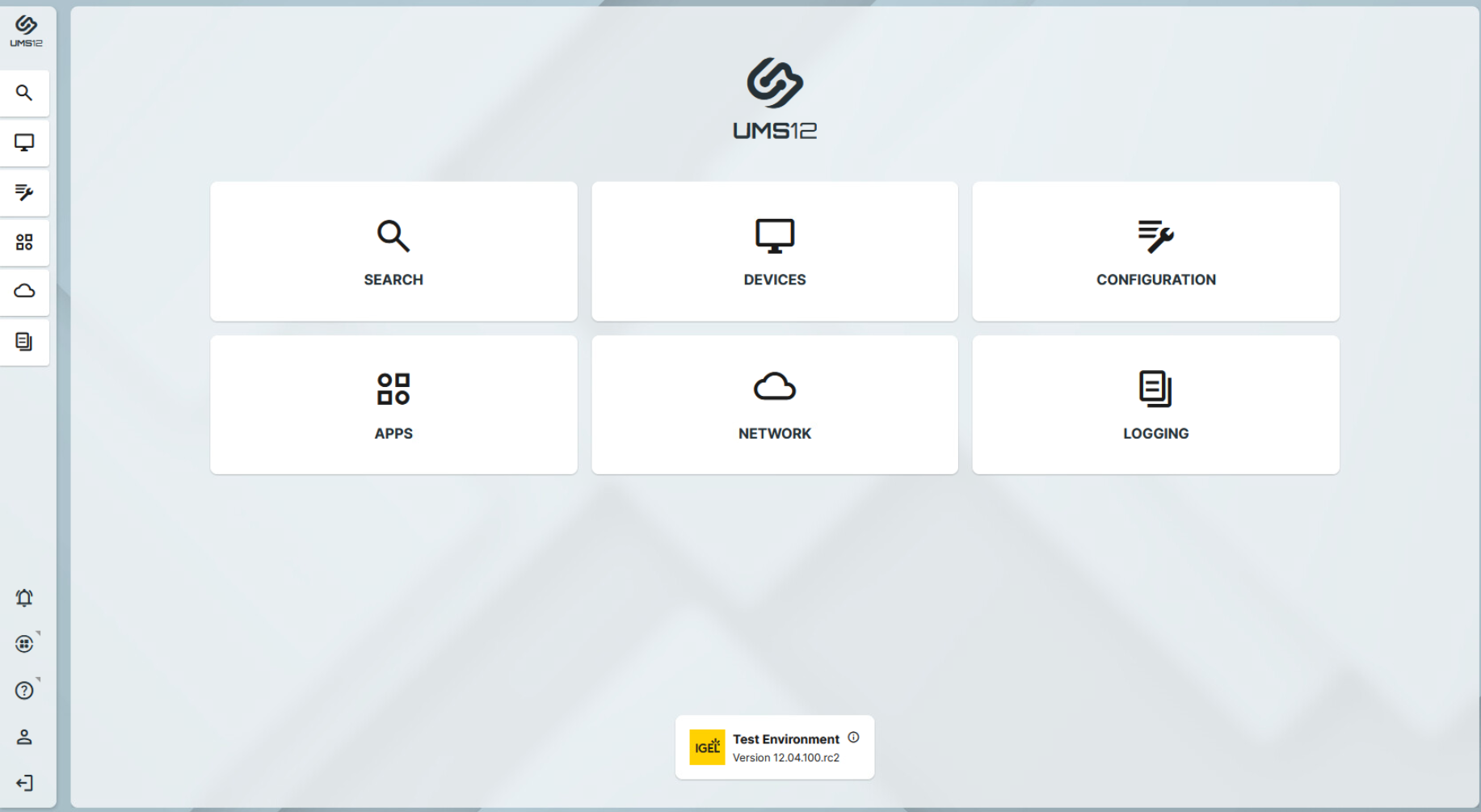
Home Page

→ Click the tiles or the corresponding sidebar buttons to go to an area. For more Information on each area, see:
Devices - View and Manage Your Endpoint Devices in the IGEL UMS Web App
Configuration - Centralized Management of Device Settings in the IGEL UMS Web App
Apps - Import and Configure Apps for IGEL OS 12 Devices via the UMS Web App
System Info Box

The info box at the bottom of the home page shows version information on your IGEL UMS. If specified, the nickname of your UMS is also displayed here; see Network Settings in the IGEL UMS Web App.
The same info box is also displayed on most of the tabs.
→ Click ![]() to view further details.
to view further details.
Sidebar Buttons
 | Takes you back to the home page. |
 | Under Messages, you can view the current state and the results of the device commands and of other actions such as the import of IGEL OS Apps, etc. The messages are automatically deleted at the reloading of the UMS Web App page in the browser. → Click a message to view details.
|
 | Direct link to the IGEL App Portal. The link opens in a new browser tab. |
 | Direct link to the UMS Web App documentation on kb.igel.com. The link opens in a new browser tab. |
 | Under Customize, you can set the language of the IGEL UMS Web App, and change the Appearance to Dark Mode or Light Mode. |
 | Logout from the UMS Web App |
Layout
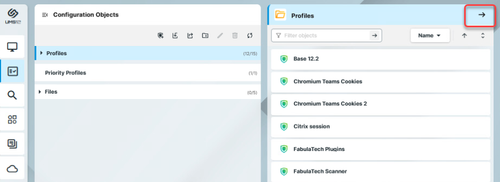
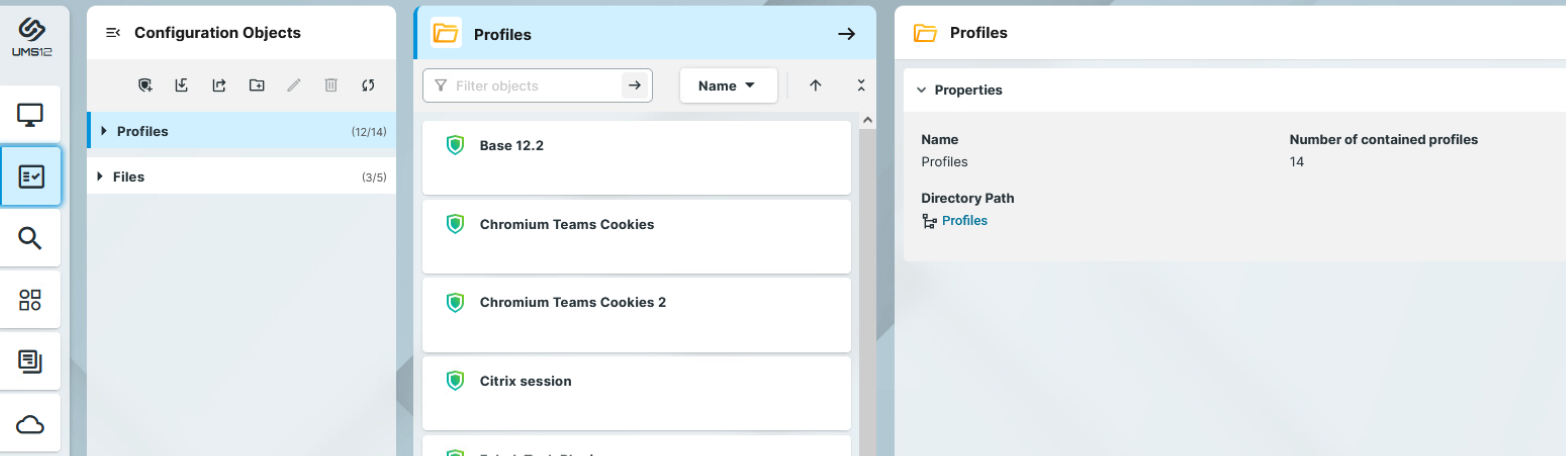
In the Search, Devices, Configuration, Apps and Network areas, the interface is organized into a horizontal layout where the window is divided into several panels.

Generally, the information displayed on the panels and the functions follow a left to right logic. That means, you will find:
structuring on the left,
list of items to be managed in the middle,
detailed information and item management on the right.
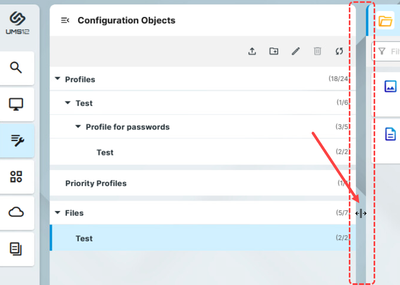
Changing the Layout
You can change the width of the panels by clicking and holding in between the panels as you resize the panel:

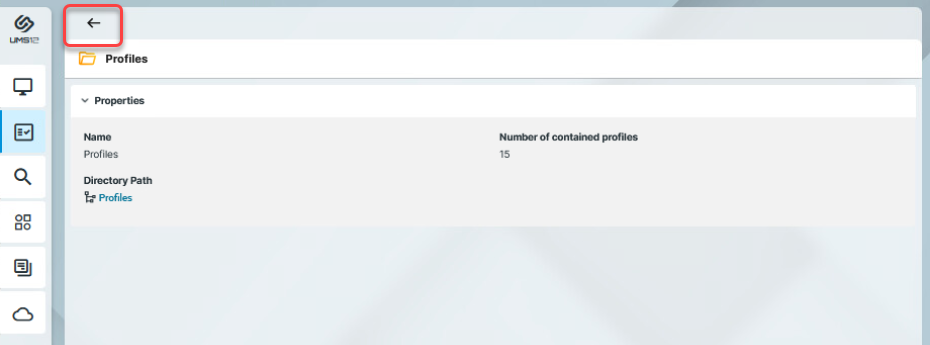
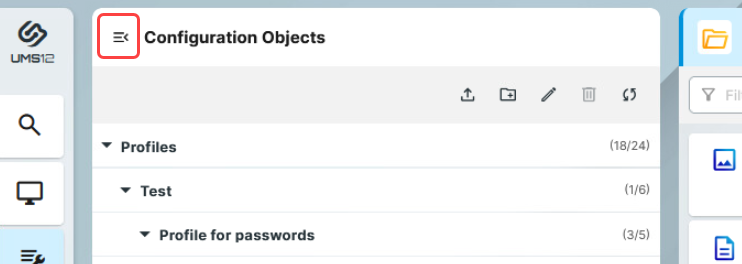
You can collapse and expand the left panel by clicking the icon in the top corner:

When the browser window gets resized, and there is not enough space to display all the panels next to each other, you can use arrows to switch between the panel